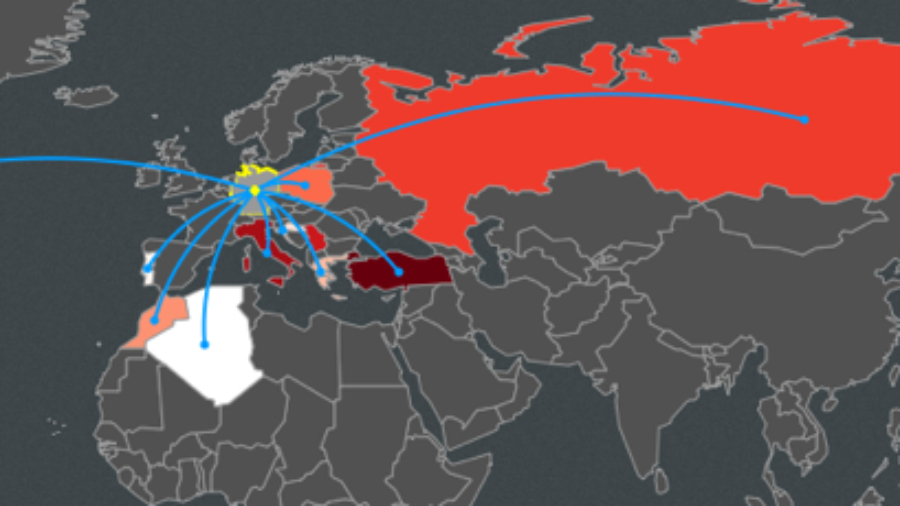
Es gibt verschiedene tolle Beispiele, die aufzeigen was mit HTML 5 und CSS 3 möglich ist. In vielen Fällen müssen beide Versionen als Buzzword herhalten um Aufmerksamkeit zu generieren. In diesem Fall ist es ein schönes Beispiel, wie man Erdkunde und Demographie miteinander verbinden kann. Die Daten beruhen auf der Global Migrant Origin Database Version 4. Die Daten sind zwar aus März 2007, aber das ist nicht so wichtig.

Die Fakten sind ausserordentlich ansprechend aufbereitet. Gebaut hat die Karte der Belgier @madewulf. Ich hätte es als Kind schon cool gefunden, wenn mein Erdkundelehrer damals mir so die Welt näher gebracht hätte. Ich hätte dann nicht immer den dicken Altas schleppen müssen, eines Schulmittelherstellers den vermutlich viele kennen 😉
Ich finde Idee als auch Umsetzung sehr ansprechend. Wie seht ihr das? Kommen demnächst noch andere Ansätze, vielleicht auch im Bildungsbereich spielerisch Fakten zu vermitteln?
Danke an @elo und @simonnickel für den Hinweis
[button style=“yellow“ url=“http://migrationsmap.net/#/DEU/departures“ target=“_self“]Migrations Map in HTML5[/button]

Also unser Erdkundelehrer wird sich darüber sicher freuen.
Der ist sowieso immer ganz offen für neue Technik, sodass wir beim ihm sogar auf Tablets/Notebooks mitschreiben dürfen und wir in einem Großteil der Stunden immer auf u.a. ppt-Folien und GoogleMaps zurückgreifen(und diese per Mail bekommen können). – Aber das ist leider alles andere als verbreitet(auch an unser Schule nicht).
Danke für den Tipp!